Nowadays, it has become standard to have a coming soon page while your website is still in development mode. There are dozens of good plugins that work well, but just a few of them can really match all your needs which are speed, reliability, and efficiency.
In the rows ahead, we will briefly cover the steps of creating a stunning coming soon page with a glorious plugin that is Coming Soon & Maintenance Mode!
Important Features To Note
As we understood, Coming Soon & Maintenance Mode is rich with various options and features. With this one, we can customize everything! Firstly, it comes with 170 templates we can pick to fully customize and adjust.
In addition to that, you have at your disposal a great number of high-quality images to choose from, an SEO tool that will help boost your traffic, a Secret Access Link you can manage who can actually see under the surface of the page, and great integration with CRM, autoresponder, and webinar software, and more!
In addition to these outstanding features and tools, we would like to recommend two plugins that may be of use to you when you starting your website. WP 301 Redirects can assist you in fixing damaged links and errors in URLs that cause traffic loss.
Simple Author Box is designed for bloggers and authors, allowing you to create distinct, customizable, and dynamic author boxes with author names, gravatars, and more!
Steps When Creating a Coming Soon Page
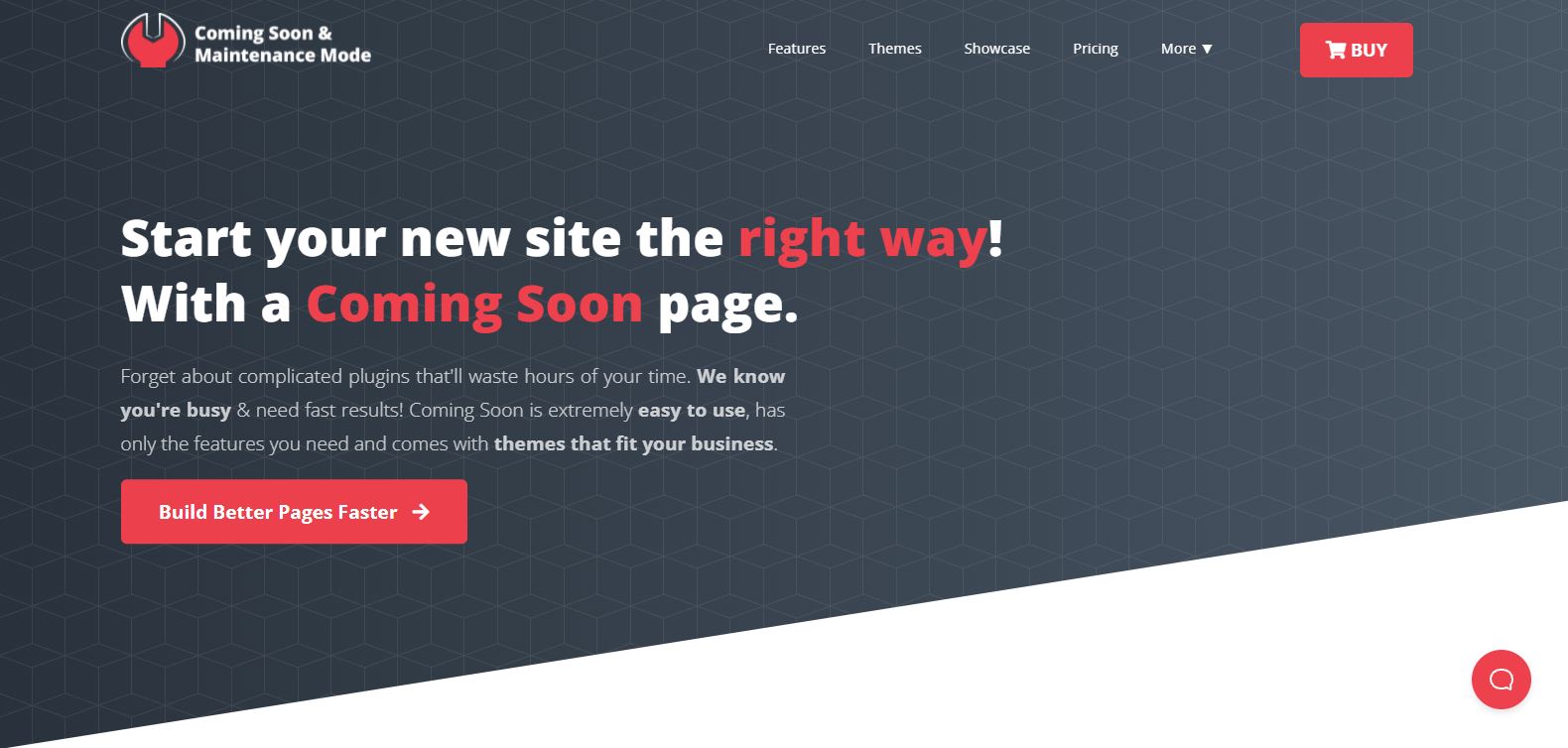
When we open up our plugin, on the left-hand side, we will notice a tab called Layout Builder, where all the modules and widgets are located in. The so-called modules are placed one below the other and using the drag-and-drop system, and you simply move them from the available modules section to your actual page.

Page Layout Module
You can freely use all of them as every single one can be helpful. Firstly, you start by uploading your own logo. Simply upload it from your device, change its proportions, and add a title, and you’re ready to go!
Next to it is the Header module. This one is fully up to you; you can leave it blank, or you can fill it with some information. Here you can give a brief message to your visitors, and edit its font, size, and colors.

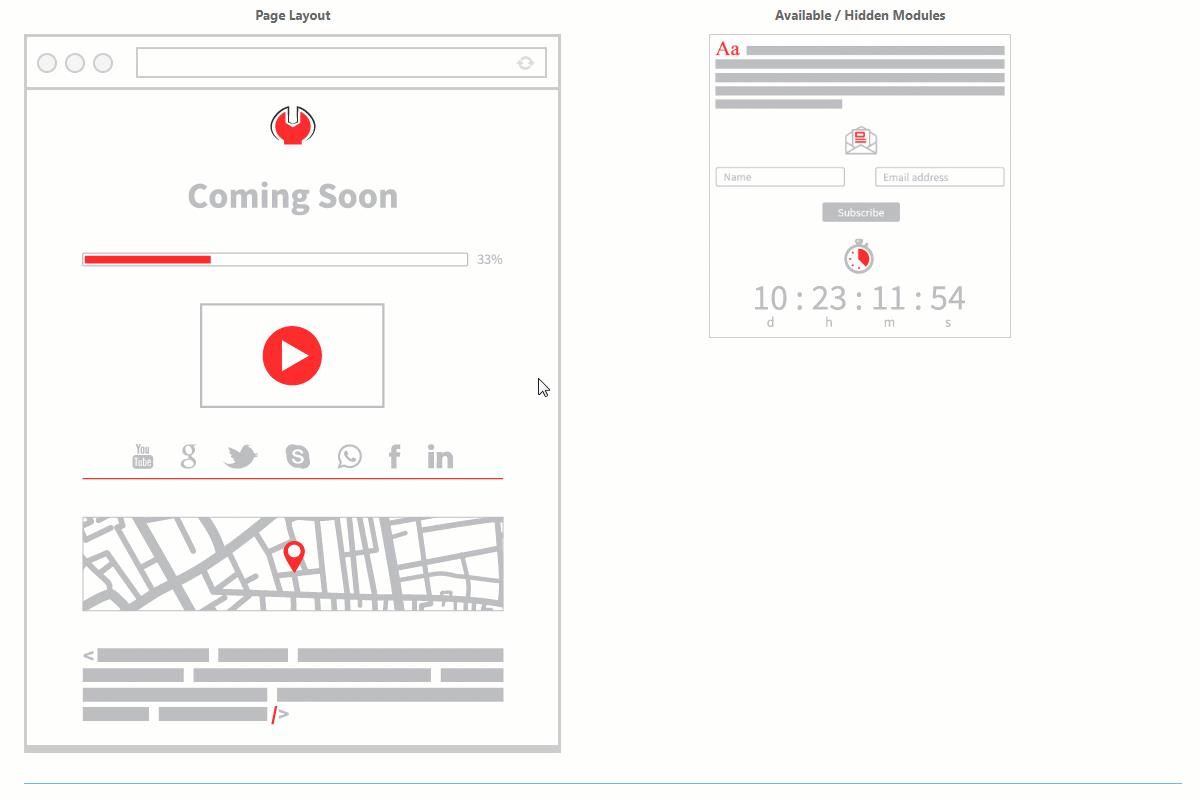
Plugin Activation
Next in the line is the Content section, where your main message appears. ‘The page is coming soon, ‘Almost published,’ or whatever title you want to stand out, enter it! Like the other textual modules, this one is subject to visual modifications – size, font, and colors.
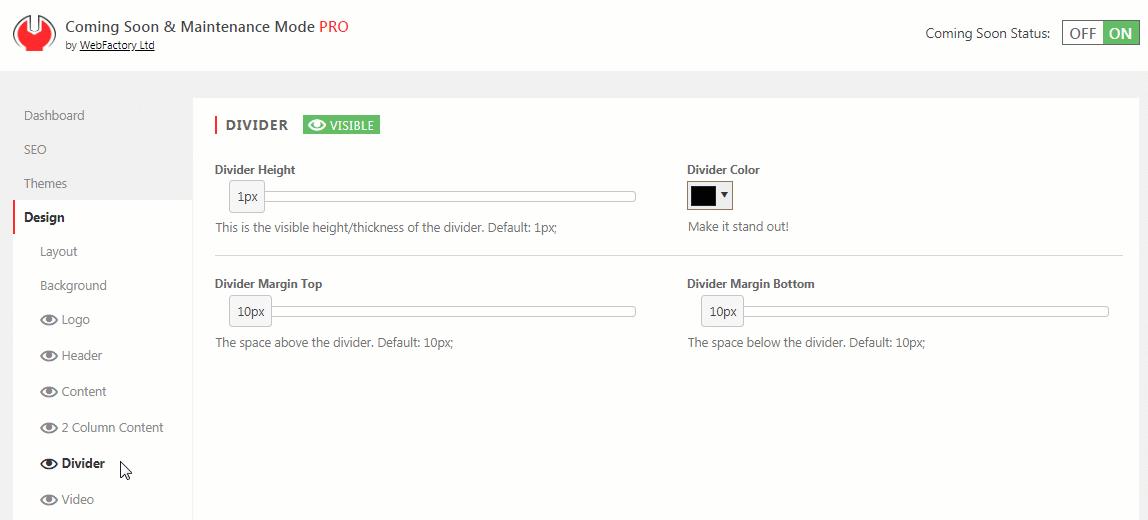
We should emphasize the importance of the Divider module. Use it to make your widgets and modules finely located.

Divider Module
The countdown is a nice little feature that you can use to visually highlight the exact date of the website publishing. Add the specific date and time in the settings panel, edit the look of it, its colors, and font, and we are ready to set a visually attractive countdown timer that will instantly catch the visitor’s eye! Furthermore, you may take advantage of the Progress Bar.
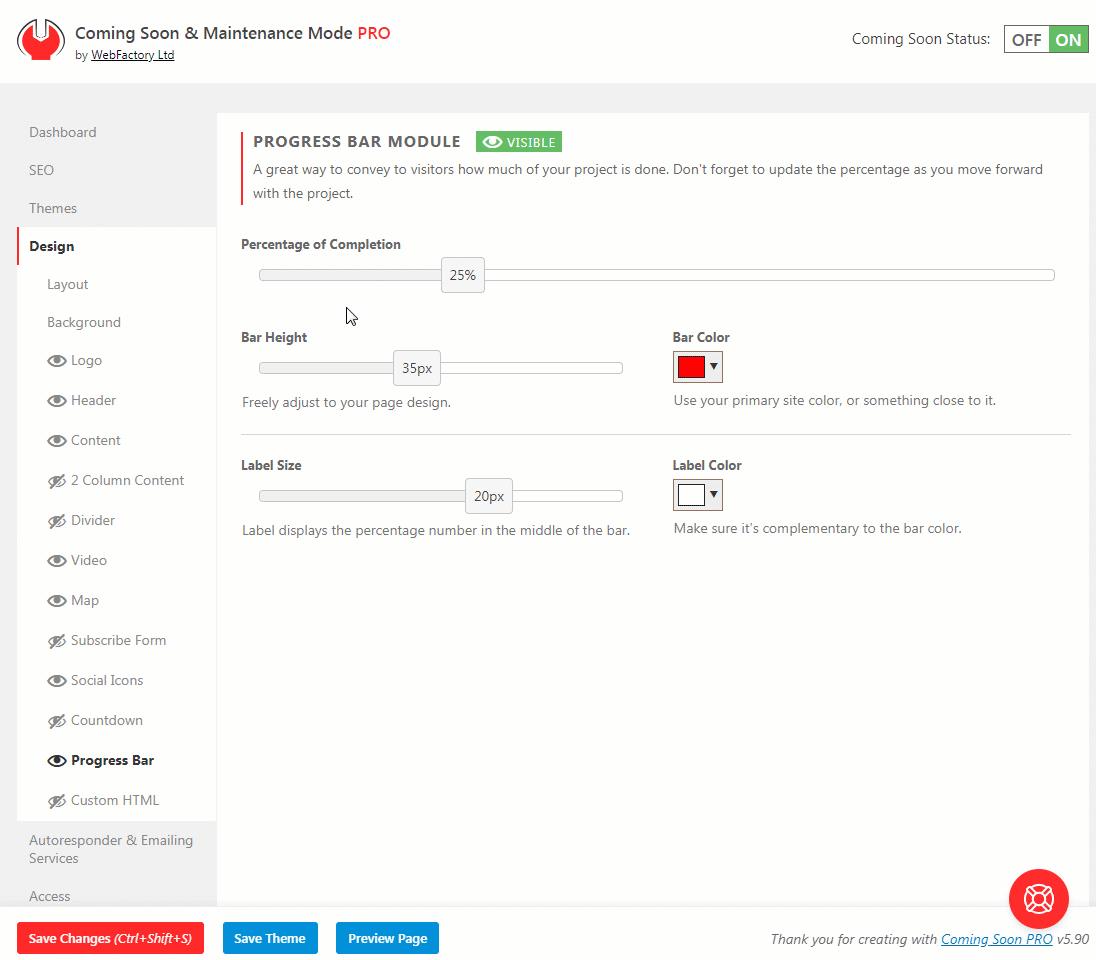
With this one, you may attractively exhibit your development progress. Drag the percentage slider, adjust the bar height and color, add the label color and size, and you have a neat and clear progress bar widget on your page.

Progress Bar Module
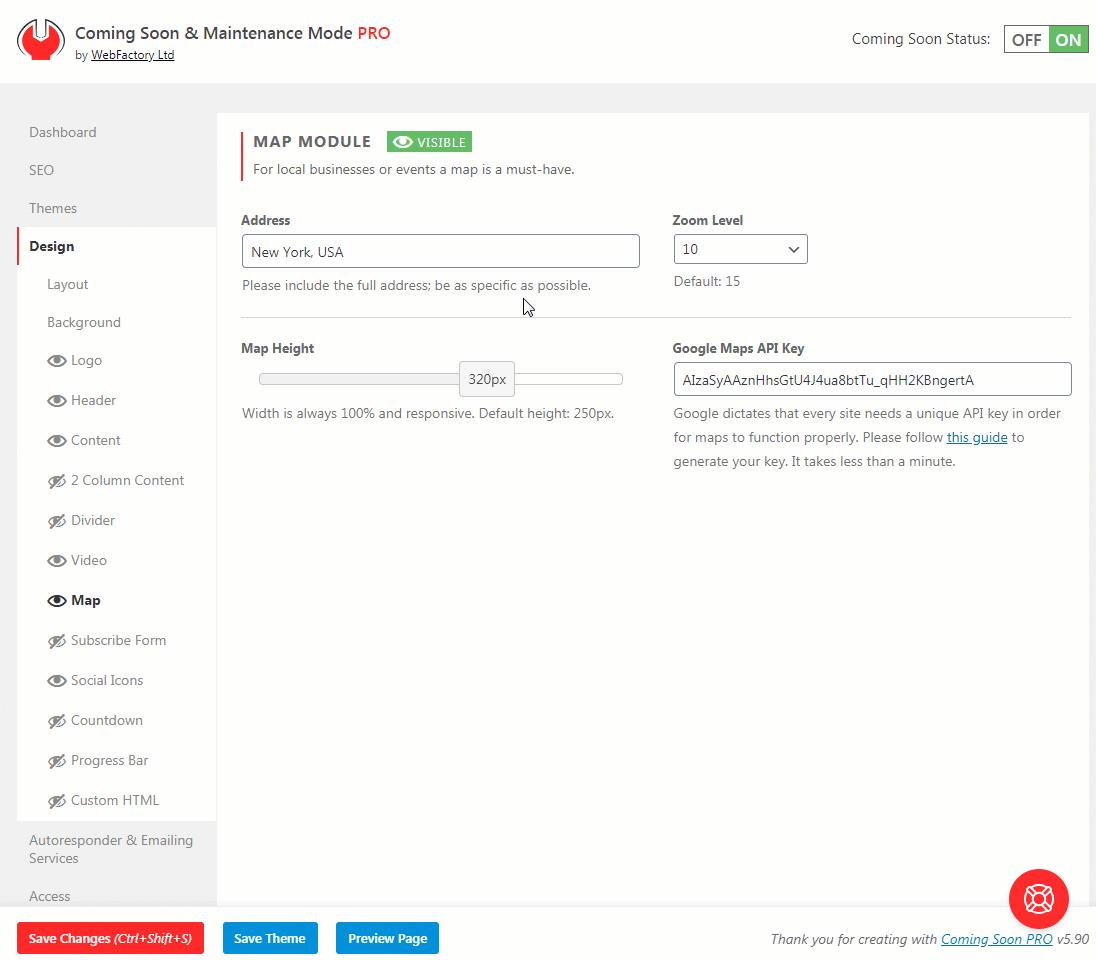
If you have a store or local business, you should use the brilliant Map widget that will emphasize your location on a map. In the options, you add the address, set the default view, and height.

Map Module
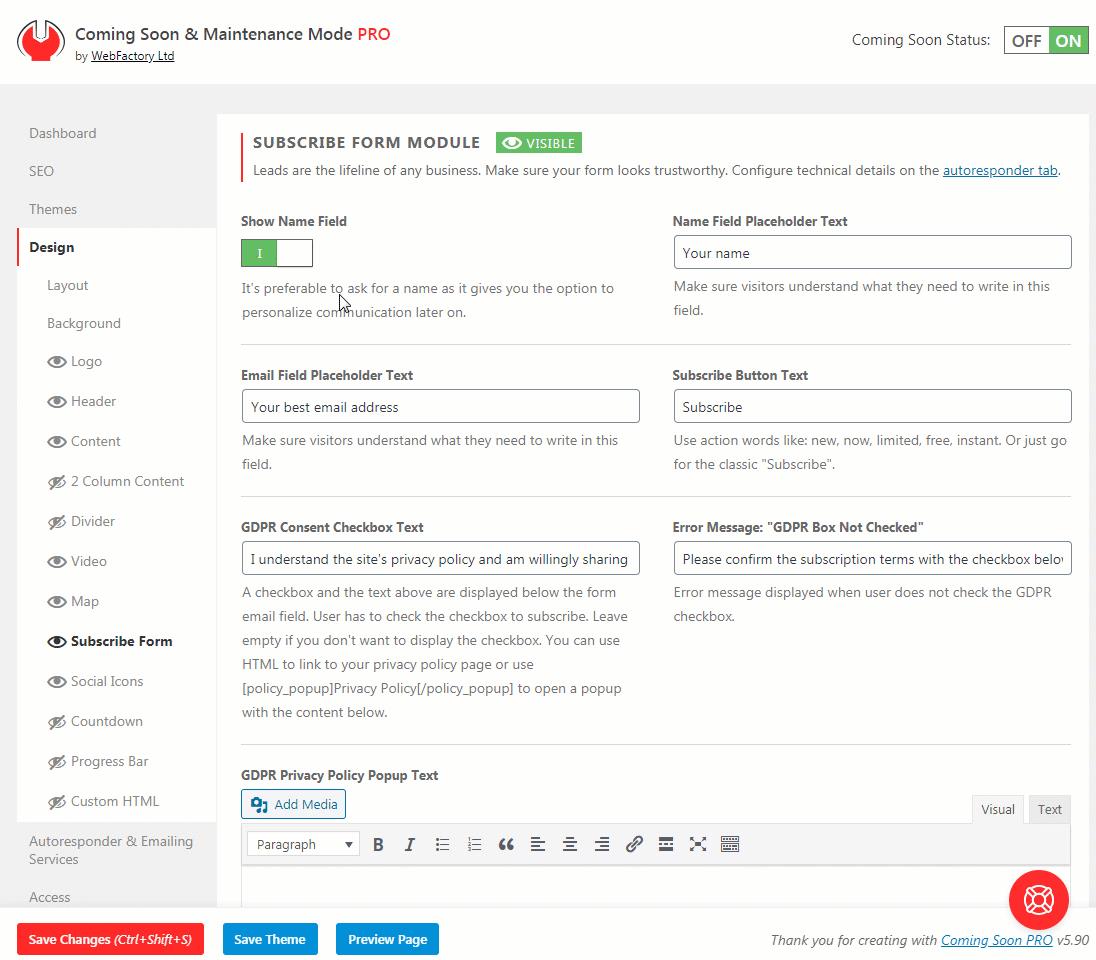
Next to it, it is important to keep in touch with your visitors. Hereof the subscription and contact forms are there to be used. The Subscribe Form will collect visitors’ names and email addresses, which you can use for any kind of information.
Next to it is the Contact form which the visitors can use for their comments and criticisms. To set it up, you add your email address, add a message box, and modify the module’s font color and size.

Subscribe Form Module
And finally, we are finishing with some more visuals. Social Icons are a useful widget that will forward visitors to your social profiles.
Adding the images and videos is always a good shot. To have these ones on your page, drag and drop the media modules, upload your own or choose from the database, and you’re good to go.
![]()
Social Icons Module
With this, we have finished setting up our stunning coming soon page!
Conclusion
Coming Soon & Maintenance Mode is something you should definitely give a chance. It will save you both time and nerves creating these pages requires.
We have presented steps of how you can do it but feel free to explore a bit more and find the best solution possible.