Whether you are just a novice in front-end web development or a more advanced developer, you need a set of tools that you will use every day. There are so many tools that can make it easy for you to code and handle your projects more effectively.
There was a time when people wrote code all by themselves without using any special tool. Front-end developers wrote code and built websites in plain HTML/CSS, using only a simple text editor (e.g., Notepad).
In fact, you can do it pretty much today, as well, but it could be a very bad practice. Why? Simply because there are so many useful tools that can automate it and save you double of the time you spent before, maybe even more.
Using the front-end web development tools, you can:
- Speed up the coding part
- Organize your projects well
- Improved error handling
Furthermore, this article will list the top 10 front-end web development tools you need to check out in 2022.
1. MyFonts
Table of Contents

MyFonts is a perfect tool for front-end web developers, graphic designers, and UI / UX designers. It has a rich collection of various fonts that you can choose and use in your front-end projects.
Most importantly, you don’t need to tediously go through a list of thousands of fonts in order to find the one you like. Instead, MyFonts has a search implemented so that you can find the one you like in a few clicks by using appropriate filters.
Don’t waste your time trying to find the font for you. Instead, use the filters in MyFonts and find fonts by category, designer, or popularity.
2. npm

Npm is a JavaScript Node package manager. It helps developers (including front-end devs) access a huge collection of packages of reusable code and use them in their own projects.
In others, it means that instead of writing a piece of code from scratch, you can make use of already written packages by importing them into your project.
There are over 11 million active developers worldwide who use npm daily, with more than a million packages, making it the largest software registry in the world.
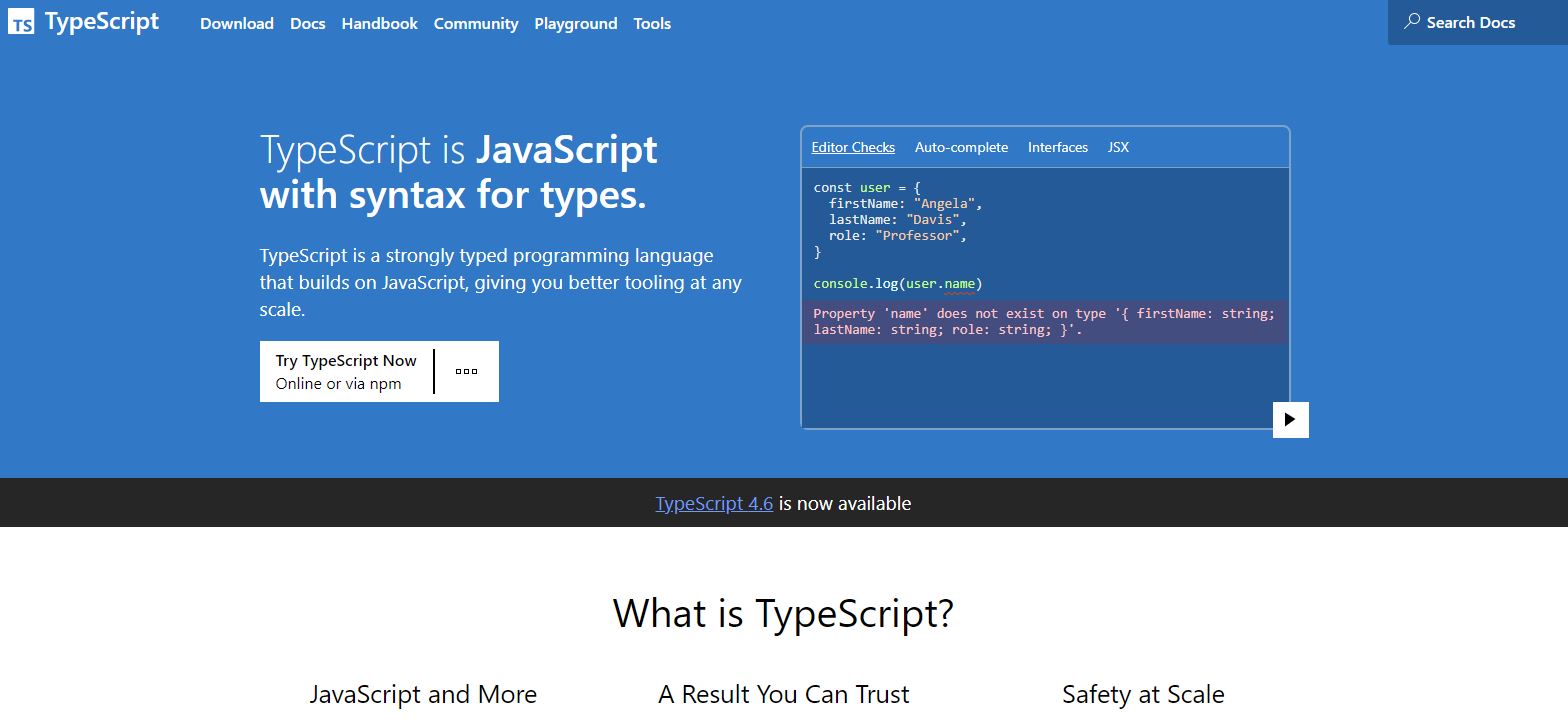
3. TypeScript

TypeScript is an open-source language for front-end development. It was introduced as an extension to JS with optional static typing.
It is specially designed for the development of large applications and projects.
4. Sass

Building websites without CSS knowledge is impossible, but using only CSS today is not enough. As an improvement to CSS, Sass was introduced.
This tool extends the functionality of CSS language and brings more features like variables, inheritance, and nesting with ease.
5. Chrome Developers

Chrome Developers Tools are a set of coming integrated into Chrome used for debugging purposes. These tools are very helpful for front-end developers, as it allows you to:
- Add custom CSS rules
- Check margin, border, and padding of the elements
- Emulate mobile devices
- Manipulate cookies, sessions, and network requests
6. Sublime Text

Sublime Text is a cross-platform code editor. Generally, it supports multiple programming and markup languages, and it can be used as a perfect tool for front-end development projects.
7. GitHub

Honestly, if you are already a front-end developer or aspiring to be one, you simply need to know GitHub. Github is a platform used to allow developers to review, manage and build software projects.
You can easily document your code, keep it in a single place and host it directly from repositories.
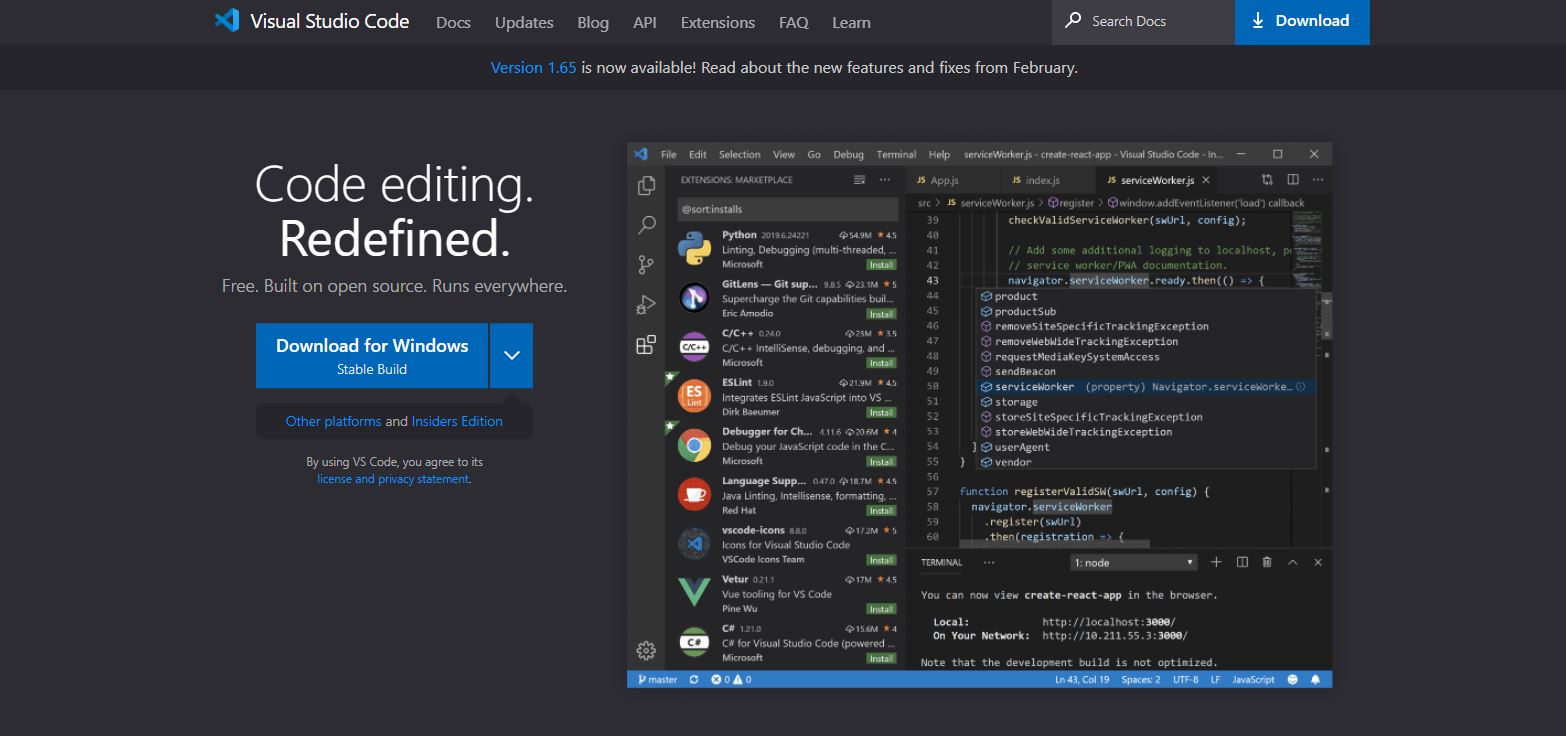
8. Visual Studio Code

Visual Studio Code (VS Code) is currently one of the most popular and used code editors. It has everything you need for any type of development, including the front-end.
In addition, it is very customizable and eases the development process by offering you thousands of free plugins and extensions.
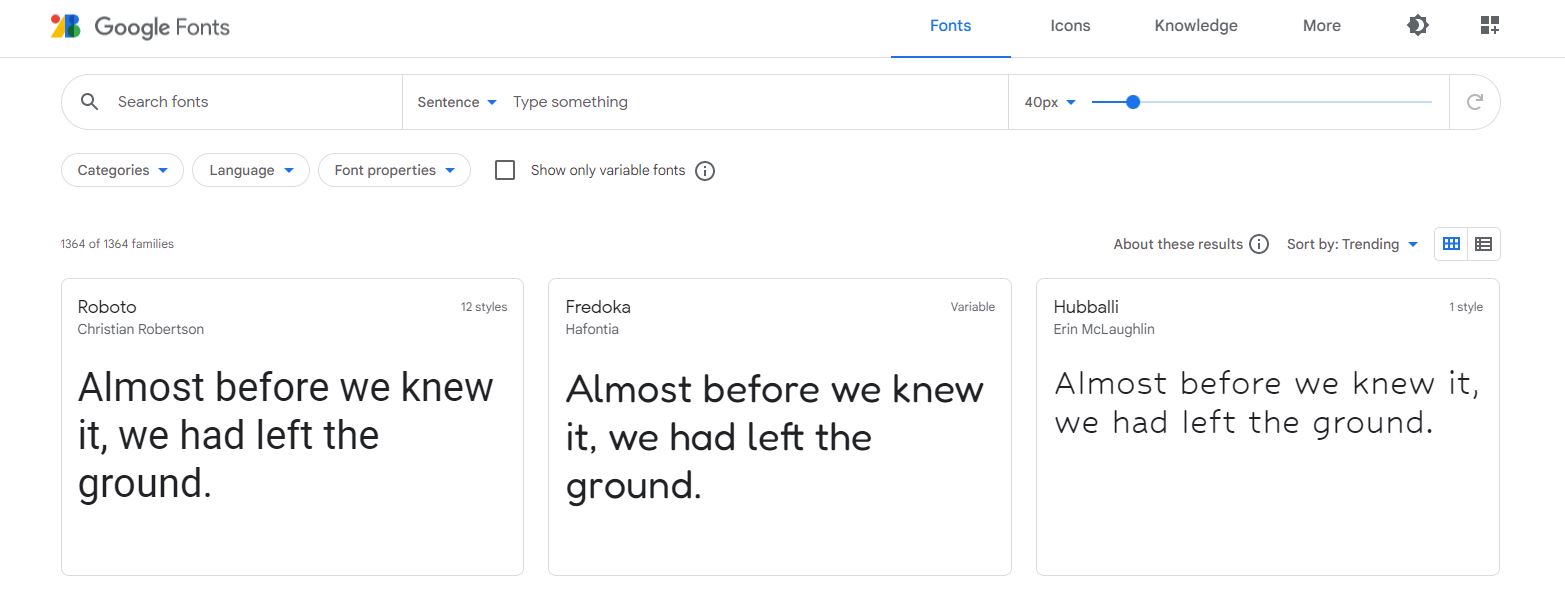
9. Google Fonts

Google Fonts is a font embedding service library that includes free and open-source font families. Additionally, it is an interactive web directory for browsing the library and APIs for using the fonts via CSS and Android.
For various projects, you will need different fonts and typography. Therefore, finding the best font for you is very easy to do on the Google Fonts list.
10. Grunt

If you need a task automation tool, then Grunt is the most recommended tool for you. Grunt allows you to conveniently automate repetitive tasks such as compilation, unit testing, linting, and many others to enhance efficiency and productivity.
Its ecosystem is very vast and is regularly extending. In addition, you get many pre-configured plugins for task automation with Grunt’s basic installation.
Conclusion
Hopefully, next time you jump onto a new project, you would first look at this list of some best-recommended tools for front-end development and pick those that seem to be the perfect fit.