Web development is a growing economic sector. There are many tools used to create websites, and CSS is most recognized for styling the site. Good design is fundamental because the site’s performance depends on it, and the way the pages are designed can result in more exciting content and a better user experience. With the development of web technologies, many useful tools have been developed to make the complete design process easier and faster and help you provide the perfect UX.
Every web designer has favorite tools and programs that he uses in his daily work. However, if you want to be successful in this creative IT field, you must constantly follow the trends and try new software and new tools that are on the market. Here, you can find a list of CSS tools and essential programs that web designers use and enjoy every day.
1. CSS Lint
Table of Contents

CSS Lint is a web application that performs basic checking on your CSS code. This tool would indicate errors and alerts you if you did something wrong. You will get an overview of all the mistakes you have made and the line number of each error. Also, you will be able to find a brief description of the error and how to fix it. The app also tells you whether the error will be reflected on all browsers or only on one specific browser. Errors are identified by a red warning sign, while warnings are marked in yellow.
2. Spritemapper
![]()
When creating larger web pages, optimizing the pages for fast loading times on the client-side is imperative. One of the methods we use is the so-called “CSS sprites.” Spritemapper helps you optimize images by allowing you to merge multiple images from a stylesheet into a single image. With this tool, you can generate CSS positioning for the respective slices to reduce the loading time of your website. The fantastic thing is that you can use this tool without writing additional code.
3. JS & CSS Minifier

Page loading time is a crucial aspect of user experience on your website. Some builders ignore speed for design, content, and functionality. But speed is vital to visitors – if a page loads very slowly, there is a good chance they will leave. By compressing your website, you “compress” the script by up to 20%, which results in higher loading speeds, reduced data consumption, and fewer HTTP requests.
JS & CSS Minifier is an online JavaScript/CSS compressor that gives you the ability to compress all your JS/CSS files to 80% of their original size. You can copy and paste your code or upload multiple files and then compress them. This tool removes unnecessary spaces, removes code comments, combines files, and optimizes/shortens several standard programming templates.
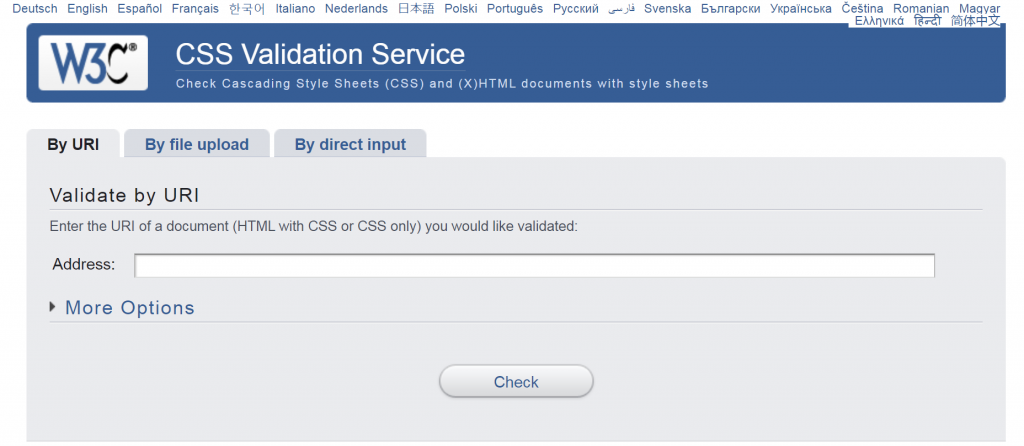
4. W3C CSS Validaton Service

The primary function of a validation program is to check the degree of accuracy of the technical language within the code contained in a web document. When web documents are displayed via a web browser, it is imperative to know how much tolerance web browsers have towards certain types of errors. With the help of the W3C CSS Validation Service, it is possible to eliminate mistakes that can be harmful to the document in terms of the browser display. Debugging helps in the layout and styling of web pages as they do not have to come across error scripts. The use of this validator is also compliant with web standards.
5. Animate.css

For faster, better, and easier website decorating, web designers use a variety of libraries. CSS libraries can significantly animate your work on your current and future projects. Animate.css is a CSS library for adding animations. With it, you can animate your content with many fun animations you can quickly and easily incorporate into your project. This way, you will surely increase the user experience and user satisfaction.
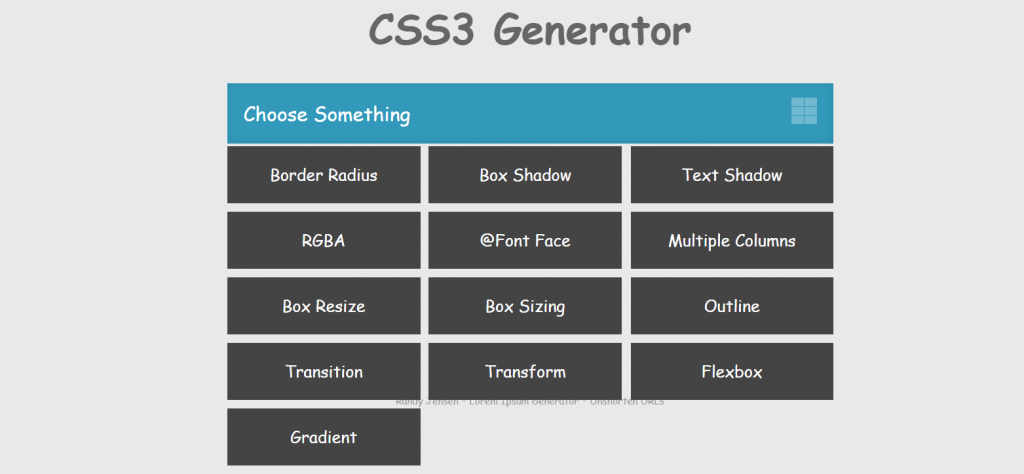
6. CSS3 Generator

CSS3 is a series of modules designed to be implemented separately and independently of each other. Following such an approach, the W3C explained that it is easier and more efficient to work on smaller parts and update them over time than to work on a large part of the code and only then officially present it. CSS3 Generator is a great CSS tool for quick CSS learning, which offers you the ability to use the drop-down menu to select the wanted element, generate code to format it, and paste it into your web project.
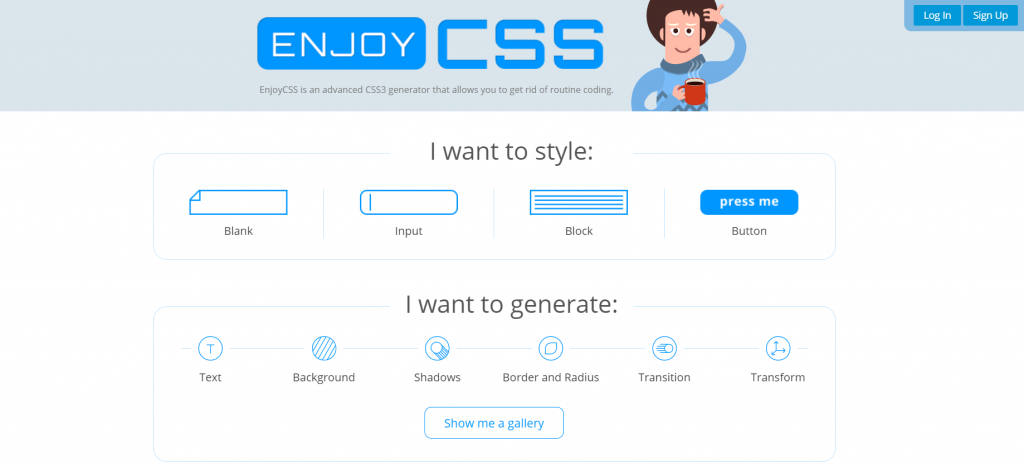
7. EnjoyCSS

EnjoyCSS is an advanced CSS3 generator. Its convenient and simple graphic interface allows you to customize rich styles quickly and without coding. EnjoyCSS will enable you to create 2D and 3D transformations, more complex transitions, more linear and radial gradients, text shadows, and more.